Introduction to Netlify
Netlify is a powerful deployment platform known for its speed, reliability, and seamless integration with version control systems like GitHub. It supports hosting static files, static site generators, and serverless functions.
Create a Netlify Account
- Visit Netlify.
- Click on “Sign Up” to create a new account.
- You can sign up using your GitHub account or provide the required information to create a new Netlify account.

Connect GitHub to Netlify
- After creating an account, log in to your Netlify dashboard.
- Click on the “New site from Git” button.
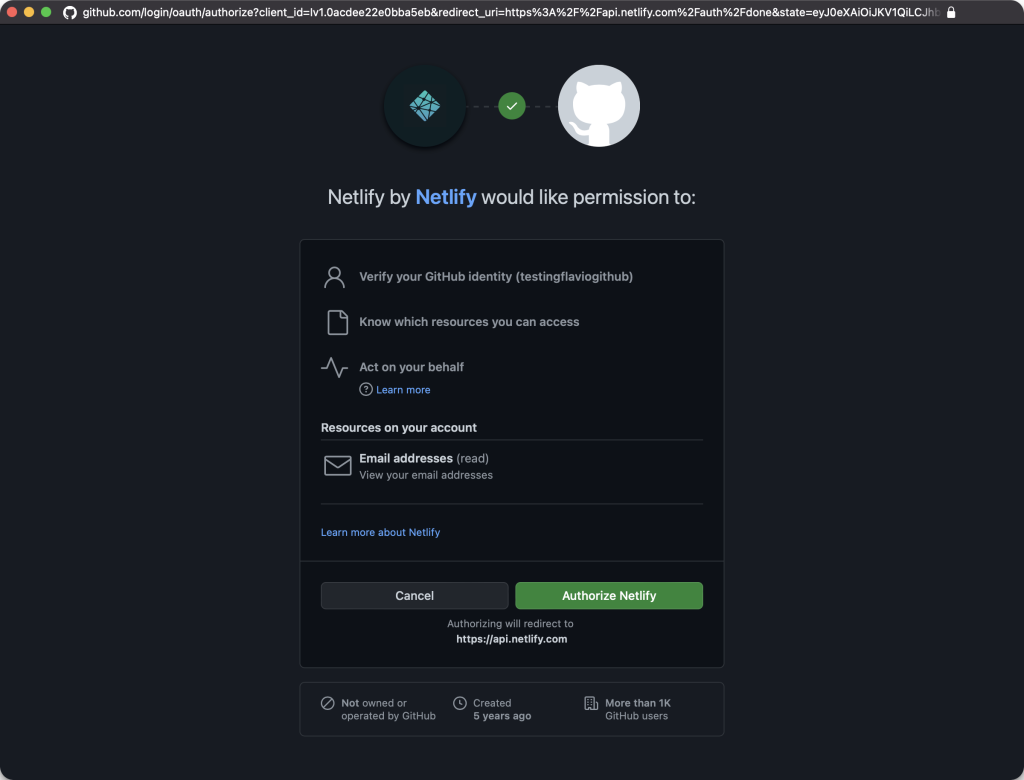
- Choose GitHub as the continuous deployment source.
Deploy a GitHub Repo on Netlify
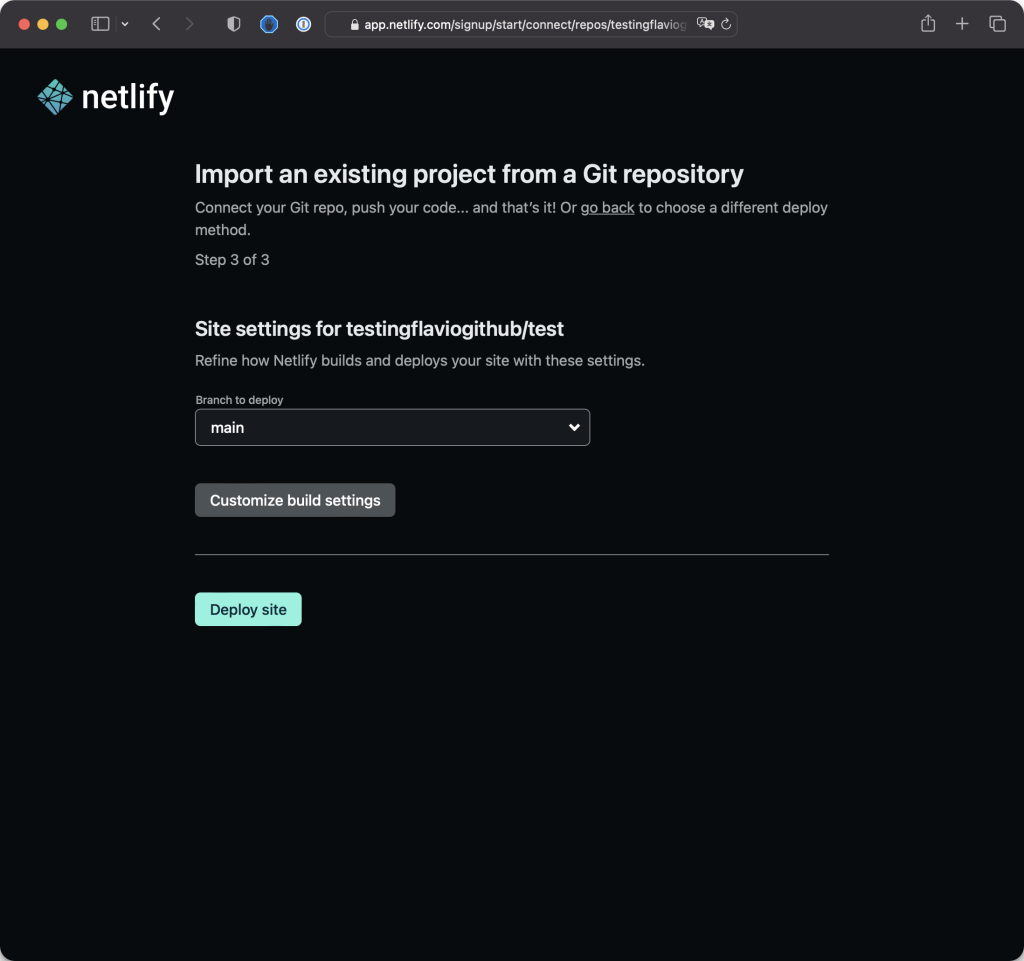
- Select the repository you want to deploy.
- Configure your build settings. For a simple HTML site, the default settings should work.
- Click on the “Deploy site” button.
Make a Local Change and Deploy
- Clone your GitHub repository to your local machine.
- Make changes to your HTML files or any other assets.
- Commit and push the changes to your GitHub repository.
- Netlify will automatically detect the changes and redeploy your site.

View the Deployment
- Go back to your Netlify dashboard.
- You’ll see a new deployment triggered by your recent push.
- Once the deployment is complete, you can visit the provided Netlify URL to view your live site.
Additional Tips
- Netlify provides features like custom domains, serverless functions, and more. Explore the settings in your Netlify dashboard to customize your deployment.
- For advanced projects, you can explore static site generators like Hugo or Gatsby and leverage Netlify’s features for a seamless deployment pipeline.
By following these steps, you’ll be able to deploy and update your website with ease using Netlify. Feel free to explore more features offered by Netlify to enhance your web development workflow. Happy coding!


hello there and thank you for your information – I have definitely picked up something new from right here. I did however expertise some technical points using this site, since I experienced to reload the web site lots of times previous to I could get it to load correctly. I had been wondering if your hosting is OK? Not that I am complaining, but slow loading instances times will sometimes affect your placement in google and could damage your quality score if ads and marketing with Adwords. Anyway I am adding this RSS to my email and could look out for much more of your respective fascinating content. Ensure that you update this again soon..
Thanks for sharing excellent informations. Your web-site is very cool. I am impressed by the details that you have on this web site. It reveals how nicely you understand this subject. Bookmarked this website page, will come back for more articles. You, my pal, ROCK! I found just the information I already searched everywhere and just could not come across. What a perfect site.
Can I just say what a relief to find someone who actually knows what theyre talking about on the internet. You definitely know how to bring an issue to light and make it important. More people need to read this and understand this side of the story. I cant believe youre not more popular because you definitely have the gift.
You are my inhalation, I have few blogs and occasionally run out from to post .
Really enjoyed this blog post, is there any way I can receive an email every time you write a new post?
You are a very smart individual!
Hi there very nice site!! Man .. Beautiful .. Wonderful .. I’ll bookmark your blog and take the feeds additionally…I am happy to search out a lot of useful info right here in the post, we’d like develop extra strategies on this regard, thank you for sharing. . . . . .
You have mentioned very interesting points! ps decent web site. “It is better to be hated for who you are than to be loved for what you are not.” by Andre Gide.